
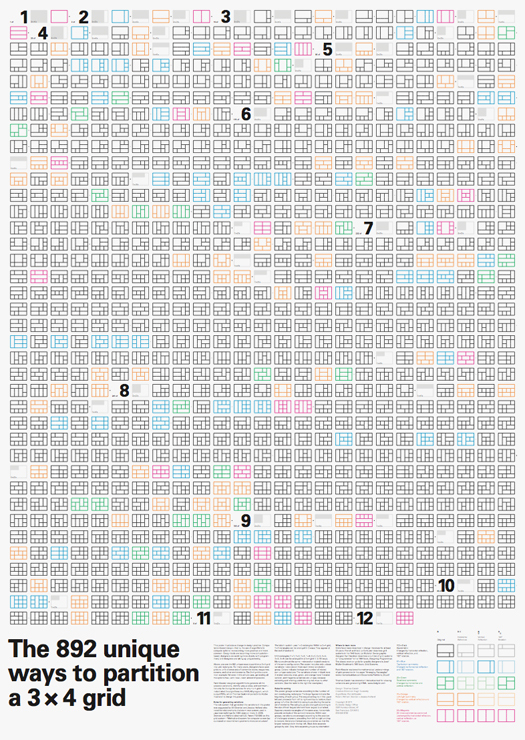
Poster design by Dubberly Design Office, 2011
Before the poster, we had no sense of precisely how many variations of unit rectangles were possible within a 3x4 grid. Tens? Hundreds? Thousands? We didn’t even know how to find them! This seemed odd, considering how common grids are in graphic design. (A unit rectangle has sides of whole units: 1x1, 1x2, 1x3, 1x4, 2x2, 2x3, 2x4, 3x3, 3x4.)
The truth is: We haven’t had tools to think about this kind of problem. (Or, more accurately, we previously hadn’t seen it as a problem or opportunity.)
That may be because we tend to think of grids as open systems. Designers set-up rules and explore a small fraction of the possible variations by whim or chance — as though on random walk through possibilities. That’s a strange way to approach things — simply hoping to stumble on the right variation or even a good variation. But what choice did we have before we could properly map the options?
It’s easy to see that grid systems are not open ended. All grids begin with a finite number of line segments. Every segment can be on or off. Now, imagine a sequence that begins with all the line segments on and continues subtracting one segment at a time until they have all been turned off, and in all the possible combinations. There: You’ve just imagined a counting problem — a beginning and an ending and a set of rules for getting from one to the other. From there, it’s a short step to writing a program to do the counting for you. (Or you could do it yourself, but that’s a bit tiresome and prone to error.)
There is only one stumbling block: For a grid to be useful to designers, the rules are more complicated, which makes counting more complicated (and computers more helpful). The trick is figuring out a way to make sure you’ve got a complete box — all those unit rectangles combined. (Patch Kessler explains this trick in a scholarly paper, noted below.)
So what’s the point? Having generated all the variations, designers can see the solution space. You know what’s possible. You can consider all the possibilities — quickly. You can compare. You can optimize. You have other choices! That’s the potential of computation-based design, an area that promises to be a larger part of our future.
Download a PDF of the poster here. Along with the poster, Dubberly Design Office made a 100-second animation cycling through all 892 variations.
They’ve also written a grid-builder application in which you drag-and-drop rectangles to create grid variations. When you’ve filled out your variation, you can display the HTML code that draws it. And you can cut-and-paste the HTML and use it as a starting point for building a web page.
For the mathematically inclined, they’ve supplied a paper describing the algorithms used to generate the variations. “Arranging Rectangles,” written by Patch Kessler, tackles not just the special case of 3x4 grids but also any n x m grid. Using the algorithms, Kessler wrote a MATLAB program to output PDFs, which Thomas Gaskin imported into Adobe Illustrator and used to design the poster.
